This is the first article in a mini series about small modifications I made to this WordPress site.
We use the new “Twenty Fifteen” theme as example but most things are easily transferable to other themes.
The first modification, setting up a child theme, is not a modification in the real sense. It’s rather a highly recommended preparation for future modifications.
A child theme is a branch, or a sub theme, of a regular WordPress theme. A child theme gives us the possibility to make changes to the site without the risk that all the work will get overwritten at the next official theme update.
Basically a child theme is just a new folder in the themes folder (with some files in it, of course). Before we begin to hack around in the original files of the theme, we should definitely take those five minutes and create a child theme:
- Launch your FTP client, connect to your website and navigate to the themes folder:
/wp-content/themes/ - Create a new folder in the themes folder. Name it exactly like the folder of the theme we are going to modify, plus the “-child“ suffix. For example
twentyfifteen-child. Now you should have these two directories:/wp-content/themes/twentyfifteen//wp-content/themes/twentyfifteen-child/1
- Now we need to create two new files in the child folder:
- A file style.css, with this content:
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */This text is the file header. The entries in the header are examples and should be adjusted accordingly. “Template” must specify the correct name of the folder of the parent main theme! “Theme URI” and “Text domain” must also be correct. All future CSS modifications go into the area below the header.
Do not copy & paste the entire content of the main theme’s style.css into the child style.css!
- A file functions.php, with this content:
<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>These lines ensure that the main theme’s style.css gets loaded (before the child style.css).
This method follows the current Codex recommendation and works with most (newer) themes.
However, there seem to be themes that will not automatically load the style.css from the child theme. If you have such a theme, you should try to add the following line to the above code (before the closing brace):
wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'parent-style' ) );Attention: Add this line only if it doesn’t work with the standard method; otherwise the style.css from the child theme may be loaded twice! See also the links at the end of the post.
- A file style.css, with this content:
- We’re almost done now and just have to activate it: in the admin console go to Appearance -> Themes and launch the child theme.

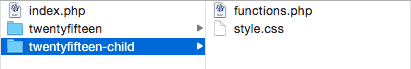
The file/folder structure in the themes folder should now look like this:
style.css and functions.php, what are they good for?
In the child theme’s style.css we can carry out minor adjustments of the appearance. If you have, for example, a theme that doesn’t respect line breaks in preformatted blocks (soft wrapping), you can quickly repair this with the following lines in the child style.css:
pre {
white-space: pre;
word-break: normal;
word-wrap: normal;
}This works because the child theme’s style.css is loaded after the one from the main theme.
This is not the case with the functions.php: the child functions.php is loaded before the functions.php from the main theme. That means the child functions file can’t overwrite functions of the main theme, it can only add functions (except the function in the main theme makes an explicit check).
The child functions.php is not only very useful for defining new functions, you can also load additional scripts or style sheets from there, and you will use it for the configuration of plugins.