
Everybody who is interested in optimizing his website knows Google’s PageSpeed Insights. And everybody who knows PageSpeed Insights knows how finicky it can be about some details.
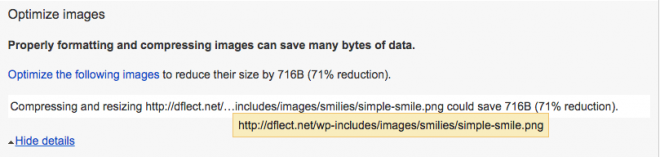
But this one exceeded my worst fantasies (click to enlarge):

What PageSpeed Insights is criticizing here, is a tiny (1008 bytes!) png image of the regular smiley, included in the WordPress core, in wp-includes/images/smilies/. This one: ![]()
PageSpeed Insights tries to convince me that reducing this png from 1008 bytes to 292 bytes will contribute to optimize the page.
Reducing 1 KB to ¼ KB?! WTF!?
Out of curiosity I tried to accomplish. But I didn’t succeed. With pngquant I brought it down to 3 colors (it has an alpha channel) and then I maltreated it with ImageOptim, which applies PNGOUT, Zopfli, Pngcrush, AdvPNG and OptiPNG. The result was 316 bytes, that is 24 bytes above PageSpeed Insights’ demand 😉
And it should be noted, that this is anything else than a visibly lossless reduction. It might not be visible at 18 px, but anything larger and you’ll see the difference. Here in original size:


Both are at the same resolution; as you see, a certain amount of colors is needed for antialiasing. Without too much visible losses we could reduce it to maybe 32 colors, but not less!
I knew that Google is out of this world, but this is really …