
Jeder, der Interesse daran hat, seine Website zu optimieren, kennt wahrscheinlich Googles PageSpeed Insights. Und jeder, der PageSpeed Insights kennt, weiß, wie pingelig das Ding sein kann.
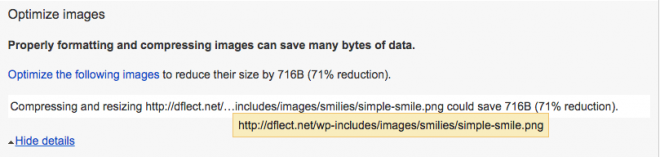
Aber das hier schlägt alles, was ich in letzter Zeit gesehen habe [zum Vergrößern klicken]:

Was PageSpeed Insights hier anmeckert, ist ein mickriges (1008 bytes!) PNG-Bildchen, das den regulären Smiley zeigt, und im WordPress-Core enthalten ist (in wp-includes/images/smilies/). Diesen hier: ![]()
PageSpeed Insights ist der Meinung, dass es der Optimierung der Seite dienlich wäre, dieses PNG von 1008 Bytes auf 292 Bytes zu reduzieren.
1 KB auf ¼ KB reduzieren?! WTF!?
Rein aus Neugier hab ich versucht, dem Vorschlag nachzukommen. Aber ich habs nicht geschafft. Mithilfe von pngquant hab ich es auf drei Farben reduziert (es hat einen Alpha-Channel) und anschließend mit ImageOptim (beinhaltet PNGOUT, Zopfli, Pngcrush, AdvPNG und OptiPNG) malträtiert. Das Ergebnis waren 316 Bytes, es fehlten also 24 Bytes für PageSpeed Insights’ Forderung 😉
Dabei sollte erwähnt werden, dass diese Reduzierung alles andere als verlustfrei ist. Vielleicht noch nicht auffallend in 18 px, aber bei jeder Größe darüber sieht man den Unterschied. Hier in Originalgröße:


Beide haben dieselbe Auflösung; wie man sieht, ist eine gewisse Mindestanzahl Farben nötig fürs Antialiasing. Ohne allzu große sichtbare Verluste könnten wir es vielleicht auf 32 Farben reduzieren, aber nicht weniger!
Ich wusste ja, dass Google nicht von dieser Welt ist, aber das …