Dieser Artikel ist keine Standalone-Anleitung zum Einrichten eines AMP-Stacks unter macOS 10.12 (Sierra), sondern eine Ergänzung zum originalen AMP-Stack-Artikel. Voraussetzung ist also, dass du bereits einen funktionsfähigen AMP-Stack eingerichtet hattest, so wie im Original-Artikel beschrieben! Weiterlesen
Schlagwort: WordPress
Essenzielle WordPress-Plugins

Analog zum großen Artikel Essential Applications for OS X jetzt hier eine Zusammenstellung von essenziellen Plugins für eine WordPress-Site. Weiterlesen
Google PageSpeed Insights’ Schwachsinn

Jeder, der Interesse daran hat, seine Website zu optimieren, kennt wahrscheinlich Googles PageSpeed Insights. Und jeder, der PageSpeed Insights kennt, weiß, wie pingelig das Ding sein kann.
Aber das hier schlägt alles, was ich in letzter Zeit gesehen habe [zum Vergrößern klicken]: Weiterlesen
Ein perfekter Syntax-Highlighter für WordPress

Einen guten und leichtgewichtigen Syntax-Highlighter zu finden, war nicht ganz so einfach, wie ich es mir gedacht hatte. Weiterlesen
Do-it-yourself-AMP-Stack für macOS (High Sierra, Sierra, El Capitan, Yosemite)
AMP steht für „Apache, MySQL, PHP“, also der Webserver Apache, die Datenbank MySQL sowie PHP. Das sind die Ecksteine für ein lokales HTTP-Server-Environment.
In diesem Artikel werden wir im Do-it-yourself-Verfahren einen AMP-Stack auf dem Mac unter macOS Sierra, El Capitan oder Yosemite einrichten, und im Anschluss unsere Online-Site auf den lokalen Server clonen (am Beispiel von WordPress).
WeiterlesenZwei Monate mit WordPress
OK, dieser WordPress-Blog ist jetzt fast 8 Wochen online.
Besucherzahlen halten sich stark in Grenzen. Gut, habe auch keine Wunder erwartet. Artikelschreiben ist eine zähe Angelegenheit.
Dafür dürften die gröbsten Setup-Arbeiten erledigt sein, die meisten davon habe ich auch schön brav dokumentiert: Weiterlesen
WordPress: Clicky‑Trackingcode ohne Plugin einbinden
In der Regel benutze ich für Besucherstatistiken das hervorragende Open-Source-Tool Piwik und bin damit sehr zufrieden. Dazu an anderer Stelle mehr.
Nachdem ich wieder mal gute Kritiken zu Clicky gelesen hatte, dachte ich mir, das könnte man ja auch mal ausprobieren. Weiterlesen …
WordPress: Footer anpassen

Also, sagen wir mal, wir könnten auf den Link in der Fußzeile verzichten. Dadurch bekommen wir auch Platz, um dort was sinnvolles unterzubringen, z.B. Datum und Titel des zuletzt aktualisierten Posts!
Nichts einfacher als das:
Nachdem wir uns im ersten Beitrag ein Child-Theme inklusive functions.php-File angelegt haben, können wir dieses jetzt gleich nutzen. Weiter …
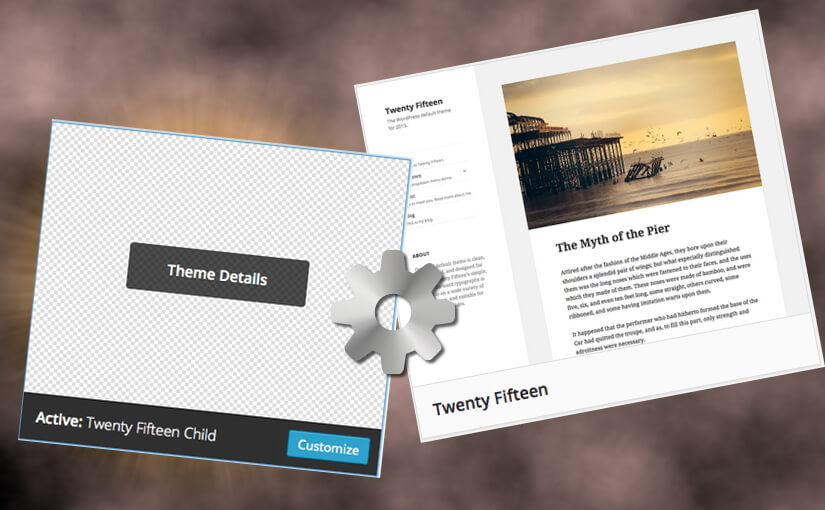
WordPress: Child‑Theme anlegen

Dies ist der erste Artikel einer Reihe über kleine Modifikationen, die ich an meiner WordPress-Site vorgenommen habe.
Alle Beispiele beziehen sich auf das neue „Twenty Fifteen“-Theme. Sie sollten sich aber ohne Schwierigkeiten auf die meisten anderen Themes übertragen lassen.
Die erste Modifikation, das Einrichten eines Child-Themes, ist dabei keine Modifikation im eigentlichen Sinn, eher sinnvolle Basis für künftige Modifikationen.
Ein Child-Theme ist ein Ableger, ein „Unter-Theme“, eines normalen WordPress-Themes. Sein Hauptzweck besteht darin, uns davor zu bewahren, dass nach einem offiziellen Theme-Update alle unsere Änderungen überschrieben werden und wir sie nochmals durchführen dürfen.
Im Grunde ist ein Child-Theme nichts anderes als ein zusätzlicher Ordner im Themes-Ordner. Bevor man beginnt, in den Originaldateien des Themes herumzuhacken, sollte man sich definitiv fünf Minuten Zeit nehmen und ein Child-Theme anlegen: Weiterlesen
„Twenty Fifteen“: Sehr gut
So, jetzt ist mein Block schon zwei Wochen alt. Das WordPress-Theme Twenty Fifteen hat sich tatsächlich als gute Wahl herausgestellt. Es gefällt mir immer noch. Sogar noch besser als am Anfang.
Twenty Fifteen ist in erster Linie … schlicht. Standardfarben sind weiß und grau. Das dürfte auch die beste Kombination sein, mit den anderen vorkonfigurierten Farb-Themes werde ich nicht glücklich. Dark geht noch, wenn mir mal nach Dunkel und Invertiert ist.