Today something weird happened: I made the occasional performance test for my site (this blog) at WebPagetest1 and I got this disastrous result: Continue reading mod_expires vs mod_headers
Tag: WordPress
Alternatives to the Jetpack Plugin for WordPress
Jetpack is Automattic’s widely used mega plugin for standalone WordPress installations. Amongst others it brings features from wordpress.com to wordpress.org installations. Currently it comprises 36(!) modules that can individually be activated or deactivated.
You can see Jetpack either as an ample extension of WordPress, or simply as an example of pure bloat. Continue reading Alternatives to the Jetpack Plugin for WordPress
Essential WordPress Plugins

Similar to my other article Essential Applications for OS X here a compilation of essential WordPress plugins. Continue reading Essential WordPress Plugins
Google PageSpeed Insights Madness

Everybody who is interested in optimizing his website knows Google’s PageSpeed Insights. And everybody who knows PageSpeed Insights knows how finicky it can be about some details.
But this one exceeded my worst fantasies (click to enlarge): Continue reading Google PageSpeed Insights Madness
WordPress 4.2 Update
Today was update day:
- WordPress 4.2
- Twenty Fifteen theme 1.1
Everything went smoothly. According to this support thread the WordPress update wasn’t hassle-free for some Twenty Fifteen users, but no issues here so far. Continue reading WordPress 4.2 Update
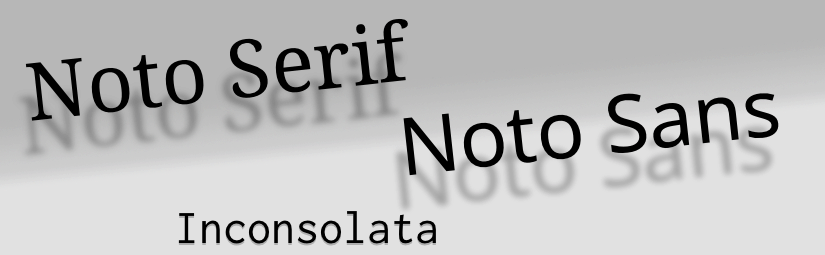
A Better Font Setup for WordPress “Twenty Fifteen”
The font choice in Twenty Fifteen is an interesting one.
By default Noto Serif is used for the major part – that is the entry body text, headings and the post titles in the sidebar –, Noto Sans is used for headings in the side bar and elsewhere. The fixed-width font is Inconsolata.
Google’s Noto font is very young (released 2013), and they say this font has an ambitious goal: Continue reading A Better Font Setup for WordPress “Twenty Fifteen”
WordPress: Customize Footer

I agree, it’s wunderful that WordPress exists. However, two WordPress links, one in the footer, the next one just 200 pixels away, in the Meta widget, that’s one too much.
OK, let’s assume we are fine with just one link, then we could get rid of the one in the footer, right? As a side effect this would free up some precious space for something useful, such as date and time of the most recent post update!
Nothing easier than that:
That’s the moment to make use of the child theme that we’ve already created. Continue reading WordPress: Customize Footer
A Perfect Syntax Highlighter for WordPress

Finding a good and lightweight syntax highlighter wasn’t as easy as I thought. Continue reading A Perfect Syntax Highlighter for WordPress
WordPress: Create a Child Theme for “Twenty Fifteen”

This is the first article in a mini series about small modifications I made to this WordPress site.
We use the new “Twenty Fifteen” theme as example but most things are easily transferable to other themes.
The first modification, setting up a child theme, is not a modification in the real sense. It’s rather a highly recommended preparation for future modifications.
A child theme is a branch, or a sub theme, of a regular WordPress theme. A child theme gives us the possibility to make changes to the site without the risk that all the work will get overwritten at the next official theme update.
Basically a child theme is just a new folder in the themes folder (with some files in it, of course). Before we begin to hack around in the original files of the theme, we should definitely take those five minutes and create a child theme: Continue reading WordPress: Create a Child Theme for “Twenty Fifteen”