So, jetzt ist mein Block schon zwei Wochen alt. Das WordPress-Theme Twenty Fifteen hat sich tatsächlich als gute Wahl herausgestellt. Es gefällt mir immer noch. Sogar noch besser als am Anfang.
Twenty Fifteen ist in erster Linie … schlicht. Standardfarben sind weiß und grau. Das dürfte auch die beste Kombination sein, mit den anderen vorkonfigurierten Farb-Themes werde ich nicht glücklich. Dark geht noch, wenn mir mal nach Dunkel und Invertiert ist.
Es ist ein responsive Theme mit variierender Schriftgröße. Das ist natürlich von Haus aus genial, da hierdurch verschiedene Fensterbreiten einen wirklichen Nutzen bekommen. (Bei festen Layouts gibt es meist nur einen sehr kleinen Bereich sinnvoller Fensterbreiten: Wenn das Fenster zu schmal ist, wird Text abgedeckt, wenn es zu breit ist, starren wir auf sinnlose, riesige Ränder.)
Überbreite Ränder entstehen erst ab 1400 Pixel Fensterbreite, man kann also fast 3/4 der Breite eines 24″-Displays sinnvoll für verschiedene Kombinationen aus Layout und Schriftgröße nutzen. Die Zeilenlänge variiert dabei, bleibt aber dank der sich anpassenden Schriftgröße immer in einem gesunden Bereich von etwa 60 bis 72 Zeichen.
Twenty Fifteen hat standardmäßig folgende Layouts:
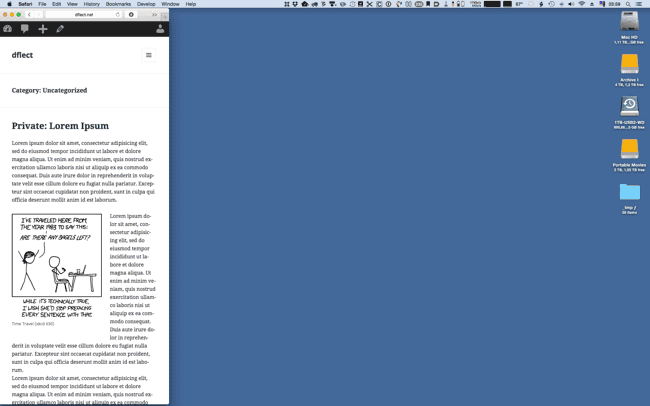
Klein, randlos
500 px bis 620 px (entspricht 26 bis 32% der Breite eines 24″-Displays)
Nur Header und Textbereich, ohne Ränder und Sidebar. Die Menüs/Feeds der Sidebar sind über den „Hamburgerbutton“ rechts oben im Header zu öffnen. Auch der Name der Site ist im Header.
Schriftgröße:
– 15 px
Entspricht dem Layout auf dem iPhone.
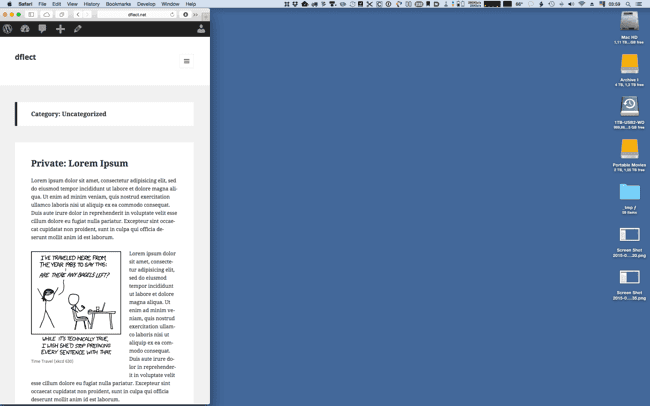
Klein, mit Rand
620 px bis 955 px (32–50%)
Wie das kleinste Layout, ohne Sidebar, aber mit umlaufendem Rand um das Textfeld.
Schriftgröße je nach Fensterbreite:
– bis 740 px: 15 px
– bis 880 px: 17 px
– bis 955 px: 19 px
Entspricht dem Layout auf dem iPad.
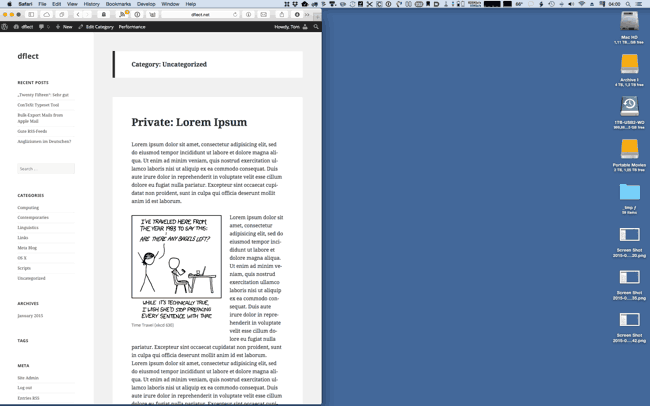
Standard
955 px bis 1400 px (50–73%)
Das Standardlayout mit Sidebar, ohne Header. Das Textfeld hat einen umlaufendem Rand.
Auch hier wieder die drei Schriftgrößen, je nach Fensterbreite:
– bis 1100 px: 15 px
– bis 1240 px: 17 px
– bis 1400 px: 19 px
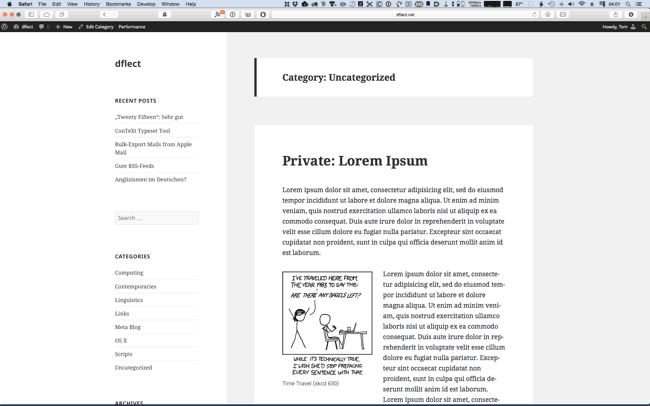
Überbreite
ab 1400 px
Wenn wir das Fenster breiter als 1400 px aufziehen, ändern sich Schriftgröße und Breite des Textfelds nicht mehr. Die Überbreite läuft in den linken Rand der Sidebar und den rechten Rand des Textfelds.
Ideale Größe und Proportionen sehe ich bei einer Fensterbreite von etwa 1000 bis 1200 Pixeln, also Standardlayout bei 15 oder 17 px Schriftgröße. Aber auch das Mobile-Layout (Klein, randlos) ist auf 24″ ziemlich OK: Man hat ein platzsparendes Fenster am Bildschirmrand, dabei voll funktional und uneingeschränkt lesbar.
Ändern‽
Natürlich stellen sich auch beim schönsten Theme Optimierungsfantasien ein:
- Wahrscheinlich werde ich die hinterlegten Schriftgrößen leicht reduzieren, 14/16/18 px zum Beispiel.
- Die Sidebar kommt mir gelegentlich recht breit vor, im Verhältnis zum Textbereich. Andererseits werden dadurch natürlich viele hässliche Zweizeiler vermieden.
Mal sehen …, denn, wie wir wissen, tendieren wohldosierte Optimierungsaktionen sehr eifrig dazu, sehr viel Zeit zu verschlingen. Aber egal, wenn man’s nicht gemacht hat, kann man’s auch nie rückgängig machen. Und das wäre doch schade …