Dies ist der erste Artikel einer Reihe über kleine Modifikationen, die ich an meiner WordPress-Site vorgenommen habe.
Alle Beispiele beziehen sich auf das neue „Twenty Fifteen“-Theme. Sie sollten sich aber ohne Schwierigkeiten auf die meisten anderen Themes übertragen lassen.
Die erste Modifikation, das Einrichten eines Child-Themes, ist dabei keine Modifikation im eigentlichen Sinn, eher sinnvolle Basis für künftige Modifikationen.
Ein Child-Theme ist ein Ableger, ein „Unter-Theme“, eines normalen WordPress-Themes. Sein Hauptzweck besteht darin, uns davor zu bewahren, dass nach einem offiziellen Theme-Update alle unsere Änderungen überschrieben werden und wir sie nochmals durchführen dürfen.
Im Grunde ist ein Child-Theme nichts anderes als ein zusätzlicher Ordner im Themes-Ordner. Bevor man beginnt, in den Originaldateien des Themes herumzuhacken, sollte man sich definitiv fünf Minuten Zeit nehmen und ein Child-Theme anlegen:
- Mittels FTP in das Verzeichnis der Site gehen und in den Themes-Ordner navigieren:
/wp-content/themes/ - Einen neuen Ordner anlegen. Dieser sollte den Namen des zu modifizierenden Themes haben, plus das Suffix „-child“, also z.B.
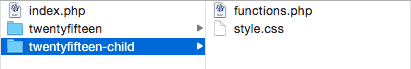
twentyfifteen-child. Man sollte jetzt also folgende Verzeichnisse haben:
/wp-content/themes/twentyfifteen/
/wp-content/themes/twentyfifteen-child/1 - Jetzt müssen wir im Child-Ordner noch zwei neue Dateien anlegen:
- Datei
style.css, mit diesem Inhalt:/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twenty-fifteen-child */Dieser Text ist der Header der Datei. Die Einträge oben sind Beispiele und müssen entsprechend angepasst werden. „Template“ muss den korrekten Namen des Ordners des übergeordneten Haupt-Themes angeben! „Theme URI“ und „Text Domain“ müssen auch stimmen.
Alle zukünftigen CSS-Modifikationen kommen später in den Bereich unterhalb dieses Headers.
Nicht den kompletten Inhalt des style.css aus dem Haupt-Theme-Ordner reinkopieren!
- Datei
functions.php, mit diesem Inhalt:<?php add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Diese Zeilen sorgen dafür, dass das File style.css aus dem Haupt-Theme vorgeladen wird.
Diese Methode entspricht der aktuellen Codex- Empfehlung und funktioniert wohl bei den meisten (neueren) Themes.
Es scheint allerdings auch noch Themes zu geben, die das style.css aus dem Child-Theme nicht automatisch laden. In diesem Fall sollte dem obigen Code in functions.php eine Zeile hinzugefügt werden (vor der schließenden geschweiften Klammer):
wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'parent-style' ) );Achtung: Diese Zeile nur hinzufügen, wenn es mit der Standardmethode nicht funktioniert; ansonsten wird das style.css des Child-Themes doppelt geladen! Siehe hierzu auch die Links am Ende des Artikels.
- Datei
- Jetzt müssen wir das Ganze nur noch aktivieren:Hierzu einfach in der Adminkonsole unter Appearance -> Themes das neu erstellte Child-Theme aktivieren.

Die Datei-/Ordnerstruktur im Themes-Ordner sollte jetzt also so aussehen:
style.css und functions.php, wozu?
Im style.css des Child-Themes lassen sich kleinere Modifikationen des Erscheinungsbilds der Site bewerkstelligen. Wenn man beispielsweise ein Theme hat, das lästigerweise in formatierten Codeblöcken die Zeilenumbrüche nicht respektiert (soft wrapping), lässt sich das leicht abstellen, indem man Folgendes hinzufügt:
pre {
white-space: pre;
word-break: normal;
word-wrap: normal;
}Das funktioniert deswegen, weil das style.css des Child-Themes nach dem des Haupt-Themes geladen wird.
Anders beim functions.php des Child-Themes: Dieses wird vor dem functions.php des Haupt-Themes geladen. Das heißt: Man kann damit in der Regel keine Funktionen des Haupt-Themes überschreiben sondern nur hinzufügen .
Das functions.php im Child-Theme ist aber trotzdem sehr nützlich, da man hier beispielsweise zusätzliche Scripts oder Style Sheets laden kann. Auch manche Plugins lassen sich über dieses File konfigurieren.
Quellen, Credits, mehr Info