In der Regel benutze ich für Besucherstatistiken das hervorragende Open-Source-Tool Piwik und bin damit sehr zufrieden. Dazu an anderer Stelle mehr.
Nachdem ich wieder mal gute Kritiken zu Clicky gelesen hatte, dachte ich mir, das könnte man ja auch mal ausprobieren.
Im Gegensatz zu Piwik handelt es sich bei Clicky um eine gehostete Lösung, d.h. alle Daten werden auf einen Drittserver geschickt und dort aufbereitet (wie bei WordPress.com Stats oder dem allgegenwärtigen Google Analytics).
Bei Clicky kann man sich kostenfrei registrieren, und es gibt auch einen kostenlosen Preisplan, zwar mit ein paar Einschränkungen, aber erträglich.
Gehostet, das heißt auch, dass außer ein paar Zeilen Tracking-Code nichts installiert werden muss, und das sollte in zwei Minuten geschehen sein … dachte ich. OK, aber für einen Anfänger wie mich offenbar doch nicht so einfach, zumal ich weder bei Clicky noch auf den WordPress.org-Seiten eine anständige Anleitung gefunden habe. Es wird nur überall auf vorgefertigte Plugins verwiesen und die meisten Leute scheinen diese auch zu benutzen.
Gut, um die Sache zu beschleunigen habe ich mir also das Plugin Clicky by Yoast installiert. Das ging problemlos, man muss nur die Site-ID und zwei Keys von seinem Clicky-Account ins Plugin kopieren, fertig.
Nur fiel mir dann auf, dass dieses Plugin völlig aufgeblasen ist: Anzeige der Statistiken in der Adminkonsole und ähnlicher Quackelkram. Ich weiß nicht, wie viele tausend Zeilen Code da um den Tracking-Code herumgewickelt wurden, aber es hat gereicht, dass mir der P3-Profiler einen Ressourcen-Zugriff fast so hoch wie der des gesamten Jetpack-Bundles konstatiert hat. Und das will was heißen!
Also, das Zeugs schnell wieder entfernt und das zweite Plugin (Clicky Analytics) ausprobiert. Leider steht das aber in Sachen Bloat dem ersten um nicht viel nach. Weg damit.
Schön, dann bleibt also keine andere Wahl, als doch noch etwas den Grips anzustrengen … und es hat sich Ende als gar nicht so schwierig herausgestellt.
Also, für eine minimalistische Clicky-Installation braucht man nur drei Dinge:
- Sich bei Clicky registrieren,
- den generierten Code von Clicky kopieren und …
- ins File functions.php einfügen.
Im Einzelnen:
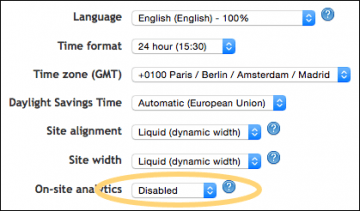
Nachdem man sich bei Clicky registriert und seine Website eingetragen hat, sollte man gleich die Einstellungen überprüfen. Das ist wichtig, da der später generierte Code von diesen Einstellungen abhängt.

Also die korrekte Zeitzone etc. einstellen, und – für eine möglichst schlanke Installation – die On-site analytics abschalten.Jetzt gehen wir zum Tab Tracking Code. Auf der rechten Seite das Häkchen bei Affiliate badge entfernen und dann auf Asynchronous tracking code klicken.
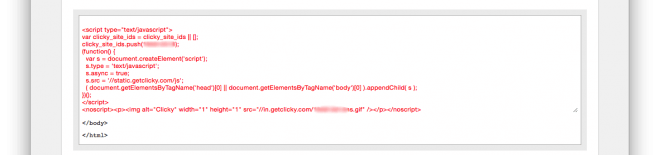
Wir sollten jetzt einen abgespeckten Trackingcode sehen, mit der korrekten ID bereits eingebettet. Den müssen wir nachher kopieren.
Aus diesem Code müssen wir eine Funktion basteln und diese ins File functions.php einsetzen. Im Grunde nicht schwierig, nur müssen wir aufpassen, dass die php-Tags da sind, wo sie sein müssen.
Bitte das functions.php im Ordner des Child-Themes hernehmen, nicht das des Haupt-Themes! Und sicherheitshalber eine Kopie erstellen, bevor wir mit dem Basteln anfangen …
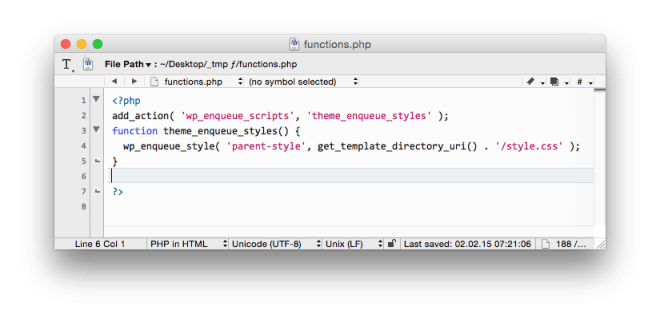
Ich weiß natürlich nicht, wie der Inhalt eures functions.php aussieht, aber die Chancen stehen gut, dass es mit einem schließenden php-Tag
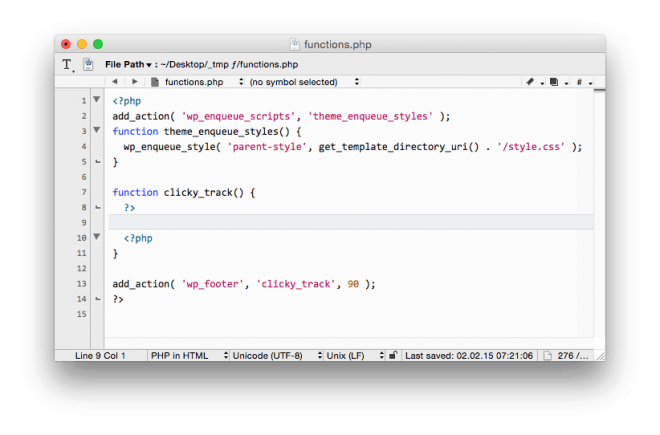
?>endet, also z.B. so (Bild zum Vergrößern klicken):Ob der bereits im File vorhandene Code so aussieht wie oben im Bild, ist unwichtig. Es geht nur um den schließenden php-Tag am Ende. Eine Zeile vor dem schließenden php-Tag, also die markierte Zeile 6 im Beispielbild, kopieren wir jetzt folgenden Code rein:
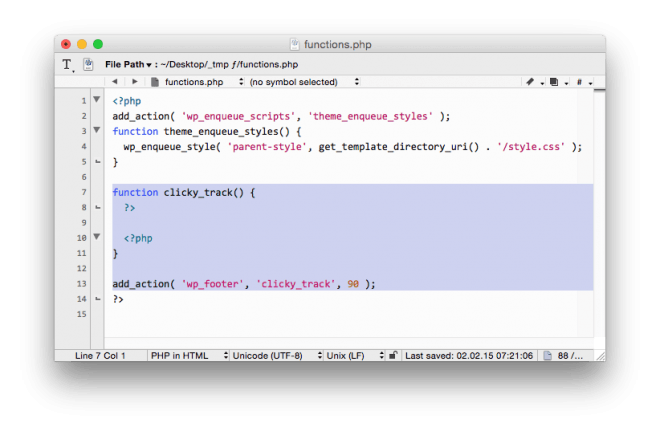
function clicky_track() { ?> <?php } add_action( 'wp_footer', 'clicky_track', 90 );Das Ergebnis müsste jetzt so aussehen (der eben kopierte Code ist selektiert):
Jetzt kopieren wir den generierten Tracking-Code von der Clicky-Seite (siehe Punkt 2, oben) und setzen ihn ins functions.php ein, und zwar zwischen dem schließenden und dem öffnenden php-Tag, wie hier markiert:
OK, das war’s im Wesentlichen. Das Ergebnis sollte jetzt so aussehen (der eingesetzte Clicky-Code ist im Bild noch selektiert):
Praktischerweise haben wir die Action mit dem passenden Hook wp_footer auch schon eingesetzt (Zeile 24). Das Ganze sollte jetzt also funktionieren.
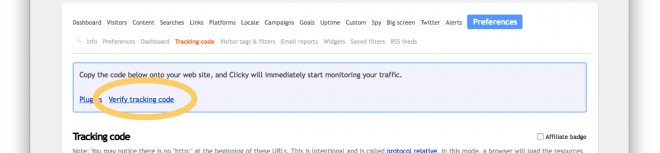
- Datei sichern, Cache entleeren und schauen, ob die Site noch läuft. Falls positiv, sollten wir jetzt auf der Clicky-Seite noch überprüfen, ob der Tracking-Code korrekt funktioniert (Verify tracking code klicken):

Fertig. Happy tracking!